| 4.
Animation von grafischen Elementen |
|
| Ziel dieser Lektion: |
"Form-Tweening"
von Grafiken |
| Erweiterung: |
"Form-Tweening"
mit Texten |
|
| "Form-Tweening"
von Grafiken |
|
| Schritt 1: |
Erstellen Sie im ersten
Bild ein Viereck. Sollten Sie nicht mehr wissen wie
das geht schauen Sie hier
nach! |
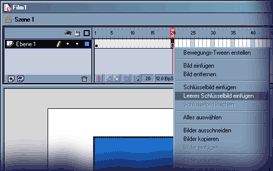
| Schritt 2: |
Fügen Sie ca. 20 neue Bilder
ein. Markieren Sie Bild 20 und fügen Sie ein
"Leeres Schlüsselbild" ein.
 |
|
Zum Vergrößern
auf das Bild klicken!
|
|
| Schritt 3: |
Erstellen Sie in Bild 20
eine Ellipse. |
| Schritt 4: |
Stellen Sie sicher, dass Sie gerade
Bild 1 bearbeiten. Wählen Sie nun das Bedienfeld
"Bild" aus. Wählen Sie im Drop-Down
Menü bei "Tweening" den Eintrag "Form"
aus (siehe Bild).
Auf der Zeitleiste
werden die beiden Schlüsselbilder in Bild 1
und 20 jetzt durch einen Pfeil verbunden. Sie kennen
das schon vom Bewegungs-Tweening jedoch ist dort
der Hintergrund blau.
|
| Schritt 5: |
Speichern Sie Ihre Arbeit
ab und Exportieren oder Veröffentlichen Sie sie.
|
|
| "Form-Tweening"
mit Texten |
|
| Schritt 1: |
Erstellen Sie im ersten
Bild einen Text, fügen Sie 20 neue Bilder ein und
erstellen Sie in Bild 20 ein leeres Schlüsselbild. |
| Schritt 2: |
Um Texte mit "Form-Tweening"
animieren zu können, müssen Sie die zu animierenden
Texte erst "Teilen". Markieren Sie hierzu
den Text in Bild 1 und wählen Sie "Modifizieren"
"Teilen" aus (Strg - B). Bitte beachten Sie,
dass Sie Texte die Sie einmal geteilt haben nicht mehr
bearbeiten können! Verfahren Sie mit dem Text in
Bild 20 genauso. |
| Schritt 3: |
Wählen Sie im Bedienfeld
"Bild" das Form-Tweening aus (siehe oben). |
|
| Zusammenfassung: |
|
|
Sie haben nun zwei Methoden zur Animation
von Texten und Grafiken gelernt. Nahezu alle Animationen
erstellen Sie auf diese Weise (Animation duch ActionScript
ausgenommen). Wie Sie sicherlich bemerkt haben gibt es jedoch
einige Unterschiede zwischen beiden Möglichkeiten:
| Bewegungs-Tweening: |
Bei Bewegungs-Tweens müssen
Sie die zu bearbeitende Grafik zuerst zu einem Symbol
konvertieren. Gleiches gilt für Texte. Mit Bewegungs-Tweens
erstellen Sie einfach Animationen von einem Objekt,
z.B. Vergrößern, Bewegen, Drehen ... |
| Form-Tweening: |
Im Gegensatz zum Bewegungs-Tween
ist es beim Form-Tweening nicht nötig Grafiken
in Symbole zu konvertieren. Texte müssen Sie aber
zuerst "Teilen" bevor Sie sie animieren können.
Form-Tweenings sind dazu da um Übergänge von
zwei verschiedenen Grafiken oder Texten zu erstellen! |
|
| Download
der fla-Datei |
| Auch zu diesem
Tutorial finden Sie hier
die Beispiel-Datei zum Download! |
|
|

